Contact form 7 — плагин для быстрого создания и настройки форм обратной связи на сайте. С его помощью вы можете легко добавить нужные поля, настроить их и создать шаблон письма, которое будет приходить из этой формы.
Лично у меня он вызывал сложности, поэтому я решил разобраться с ним и, возможно, помочь кому-то ещё 🙂
Я предполагаю, что плагин у вас уже установлен и активирован. Также полезно понимать, что такое переменная. Для раздела по-сложнее через код, и для раздела с подключением к битриксу, как минимум необходимы знания PHP.
Создание формы
Идём на страницу плагина в админке нашего сайта и нажимаем на кнопку «Добавить новую».

В открывшемся окне, в названии, указываем произвольное название формы. Главное — чтобы оно было понятно Вам.
Ниже у нас конструктор формы. Туда можно добавлять произвольный HTML. Это значит, что если верстальщик уже всё оформил и внешний вид формы зависит каких-нибудь классов или элементов — то всё можно добавить туда.

Давайте стилизуем форму по-своему. Пусть это будет форма для заказа в один клик. У нас будут поля «Имя», «Телефон», «ID товара», кнопка отправки и чекбокс для подтверждения согласия на обработку персональных данных. При помощи кнопок, которые размещены прямо над полем создания формы, будем добавлять поля ввода (это кнопки «текст», «email», «URL», «телефон» и т.д.).
Название поля ввода (name) будем считать переменной, которую потом будем использовать.
Настройка шаблона письма
Мы создали форму, теперь нужно настроить шаблон письма, которое будет приходить на почту. Для этого на странице, где мы создавали форму, нажимаем на вкладку «Письмо».

Рассмотрим каждое поле вкладки «Письмо»:
- Кому — адрес email получателя сообщения из формы. По-умолчанию — адрес email, который вы укажете в настройках сайта.
- От кого — адрес отправителя в треугольных скобках, а текст перед скобками — имя, которое увидит получатель письма.
Важно: лучше указывать доменный адрес, который реально существует. Это особенно важно, если получатель использует почтовый ящик mail.ru. Иначе письмо может просто не дойти. - Тема — просто тема письма. В нашем случае можно написать что-то вроде «Покупка в один клик на сайте»
- Дополнительные заголовки — тут можно указать других получателей, если письмо нужно отправлять на несколько ящиков одновременно.
- Тело письма — тут верстаем само письмо и выводим данные из полей ввода, которые указали на этапе создания самой формы

Вот так легко мы создали новую форму 🙂
Как разместить форму на сайте
Для размещения у нас есть шорткод, который виден тут:

Простой способ размещения формы
Шорткод формы можно разместить на какой-то конкретной странице/записи на сайте вот так:

В результате получится что-то такое:
Способ по-сложнее — через код
Предыдущий способ хорош, но ограничен по возможностям. Мы не можем разместить форму в каком-нибудь модальном окне. А с помощью кода — сможем.
Кроме того, у нас есть поле для ID товара, которое сейчас не заполняется. Да и найти товар по ID довольно сложно. Хотелось-бы получить сразу название и ссылку на него. Поэтому придется внести коррективы в работу плагина.
Для начала разместим саму форму в pop-up. Я предполагаю, что вёрстка pop-up уже лежит где-то файлах темы, поэтому выведу форму через функцию do_chortcode():
<div class="modal" id="one_click_modal">
<div class="modal-flexbox">
<div class="modal-window">
<div class="modal-header">
<h2>Покупка в один клик</h2>
</div>
<div class="modal-body">
<?php echo do_chortcode( '[contact-form-7 id="598" title="Покупка в один клик"]' ); ?>
</div>
</div>
</div>
</div>Теперь необходимо сделать так, чтобы в форму добавлялся ID товара. Для этого на странице потребуется JS код и подключенный JQuery.
Далее используются хуки WordPress. Если вы плохо понимаете тему хуков, то предлагаю ознакомиться с ними в этой статье.
Укажем в файле functions.php такой код:
<?php
add_action( 'wp_footer', 'feodoraxis_open_one_click_window_script', 100 );
function feodoraxis_open_one_click_window_script() {
?>
<script>
jQuery(function($) {
// Предполагаю, что у кнопки заказа в один клик такой ID
$("#one_click").on("click", function(e) {
// Предполагаю, что на странице товара, кнопка внутри тега <article>, а в ее id="" указан ID товара.
const productId = $(this).closest('article').attr('id');
$("#product_id_input").attr('value', productId);
$("#one_click_modal").modal("show"); //Предполагаю, что есть метод modal для открытия и закрытия pop-up окон. Тут мы открываем pop-up-окно.
});
});
</script>
<?php
}Отлично, теперь нужно обработать шаблон письма Contact form 7 так, чтобы ID товара заменялся на его название и прямую ссылку. Для этого добавим в functions.php следующий код:
<?php
// Третий параметр (10) - это порядок исполнения функции. Т.е. если были фильтры со значением меньше 10 - то они будут исполнены раньше функции feodoraxis_change_cf7_data(). Если больше - то позже.
add_filter( "wpcf7_posted_data", "feodoraxis_change_cf7_data", 10 );
function feodoraxis_change_cf7_data( $posted_data ) {
if ( isset( $posted_data["product-id"] ) && intval( $posted_data["product-id"] ) > 0 ) {
$post = get_post( $posted_data["product-id"] );
if ( isset( $post->post_title ) ) {
$posted_data["product-id"] = $post->post_title . " | " . get_permalink( $post );
} else {
$posted_data["product-id"] = "Товар не найден.";
}
}
return $posted_data;
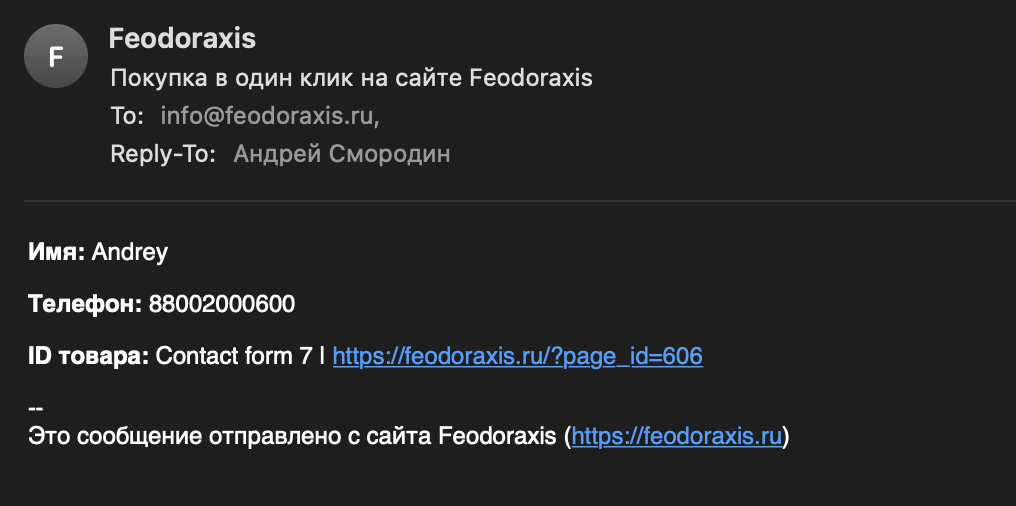
}В результате мне пришло такое письмо 🙂

Да, тут я указывал ID страницы, а не товара. Но это будет работать для любого типа записей Post.
Как добавить Google reCaptcha
Google reCaptcha дает дополнительную защиту от спама. Это нужно, когда обычная защита формы не помогает и почта заваливается сотней писем со спамом.
Моё мнение: капча — зло. Чем ее меньше в интернете, тем лучше живется пользователям. Вводить буковки с картинки или выбирать блоки со светофорами — такое себе занятие. Но это меньшее зло, чем спам. Поэтому ставьте её только тогда, когда в этом есть реальная необходимость.
Сначала нужно авторизоваться в гугле, а потом перейти Админ-панель Google reCaptcha.
Дальше выбираем reCAPTCHA V3 и указываем домен
После регистрации вы получите ключ сайта и секретный ключ для сайта. Скопируйте и сохраните их.

Дальше возвращаемся в админку нашего сайта, идем в пункт Contact Form 7 -> Интеграция. Там находим блок, где написано reCAPTCHA. Нажимаем на кнопку «Настройки интеграции«.

В открывшемся окне вводим ключи сайта, секретный ключ для сайта и сохраняем данные.

Отлично! Дополнительная защита для форм включена. Теперь, если гуглу покажется, что формой пользуется бот — то сообщение просто не отправится. Обычно он довольно точный 🙂
Как отправлять заявки в Битрикс24
Почта — самый популярный вариант приёма писем из форм. Но принимать их в CRM — удобней.
Сначала в битриксе создадим вебхук. Делается это в разделе «Разработчикам».
В генераторе запросов обязательно указываем «crm.lead.add», а в поле «Настройка прав» обязательно указываем значение «CRM»:

Сохраните вебхук и никому его не показывайте.
Дальше открываем functions.php нашей темы и добавляем туда такой код:
/**
* Используем тот-же хук, что и для обработки товара,
* но используем другую функцию,
* а порядок исполнения - 20,
* чтобы она выполнилась только после того,
* как выполнится функция feodoraxis_change_cf7_data();
*/
add_filter( 'wpcf7_posted_data', 'feodoraxis_send2_b24', 20 );
function feodoraxis_send2_b24( $posted_data ) {
$link = 'https://<адрес вашего Б24>.bitrix24.ru/rest/<id пользователя>/<код вебхука>/crm.lead.add.json';
// описываем параметры лида
$lead = http_build_query( [
'fields' => [
'TITLE' => "Покупка в один клик", // Название лида
'NAME' => $posted_data['your-name'], // Имя пользователя
"PHONE" => [
"n0" => [
"VALUE" => $posted_data['tel-359'],
"VALUE_TYPE" => "PERSONAL",
]
],
'OPENED' => 'Y',
'SOURCE_ID' => "WEB",
'COMMENTS' => $posted_data['product-id'], // В комментарии укажем товар с сайта. Важно: предыдущая функция на этом хуке должна была уже сработать
'ASSIGNED_BY_ID' => 1, //ID ответственного в Б24
'params' => array("REGISTER_SONET_EVENT" => "Y")
]
] );
// обращаемся к сформированному URL при помощи функции curl_exec для создания лида
$request = curl_init();
curl_setopt_array( $request, [
CURLOPT_SSL_VERIFYPEER => 0,
CURLOPT_POST => 1,
CURLOPT_HEADER => 0,
CURLOPT_RETURNTRANSFER => 1,
CURLOPT_URL => $link,
CURLOPT_POSTFIELDS => $lead,
] );
curl_exec( $request );
curl_close( $request );
return $posted_data; //Обязательно возвращаем данные
}Вуаля! Если вы всё сделали правильно, теперь из вашей формы сообщения будут приходить не только на почту, но и в Битрикс24.
В массив fields, в котором мы указали имя, телефон и товар, можно указать и другие параметры. Какие именно — можно почитать в документации тут — https://dev.1c-bitrix.ru/rest_help/crm/cases/add/form_lead.php
Подитог
Как видите, CF7 — мощный инструмент, с помощью которого можно как просто настроить классическую форму, так и модифицировать его под свои нужды. Аналогичным образом можно настроить отправку сообщений из него в Телеграм или другой сервис.
