Создать адаптивный слайдер на jquery — до сих пор популярная задача, особенно среди начинающих разработчиков. Поэтому в этом посте я покажу, один универсальный вариант разработки слайдера на jquery.
Посмотрите видео:
Для начала скачаем плагин Owl Carousel, на базе которого будем вести разработку с официального сайта.

Далее, перенесем архив в папку нашего проекта и распакуем её там.
В папке плагина мы увидим множество файлов и директорий, которые сейчас нам не пригодятся. Однако, при работе с тем-же git они будут полезны.
Создадим в корне директории файл index.html и наполним его:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Слайдер на jquery</title>
<link rel="stylesheet" href="OwlCarousel2-2.3.4/dist/assets/owl.carousel.min.css">
<link rel="stylesheet" href="OwlCarousel2-2.3.4/dist/assets/owl.theme.defaut.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="OwlCarousel2-2.3.4/dist/owl.carousel.min.js"></script>
</body>
</html>Думаю, тут всё понятно: файлы owl.carousel.min.css и owl.theme.default.min.css — файлы стилей плагина. owl.carousel.min.js — файл скриптов. Стили и свои скрипты мы будем писать прямо в файле index.html, ради удобства. Тем более, это академический пример и ничего страшного в этом нет.
Далее, в теле нашей страницы, согласно документации, мы напишем следующий код:
<div class="owl-carousel">
<div class="item"><img src="images/1.jpg" alt=""></div>
<div class="item"><img src="images/2.jpg" alt=""></div>
<div class="item"><img src="images/3.jpg" alt=""></div>
<div class="item"><img src="images/4.jpg" alt=""></div>
</div>Это и будет содержимое нашего слайдера. Каждый div с классом item — это отдельный слайд, внутри него можно размещать всё, что угодно. Таким образом, можно верстать очень необычные слайды, добавлять столько элементов, сколько нужно и не страдать от ограничений тех, или иных готовых решений.
Далее, в самом низу страницы перед закрывающим тегом </body> нужно написать следующий код:
<script>
$(function() {
$('.owl-carousel').owlCarousel();
})
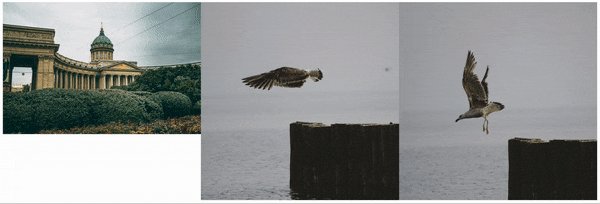
</script>Этот код как раз будет скрипт запуска, который будет запускать наш слайдер. Давайте сохраним наш файл и посмотрим, что получилось:

Что-то у нас работает. Но у нас отображается сразу три слайда, хотя мы изначально планировали только один. Всё дело в том, что Owl Carousel (название уже за себя говорит) — это слайдер-карусель! И изначально он заточен именно под такие задачи. Но прелесть его в том, что его можно адаптировать и под обычный слайдер. Для этого, в скрипте запуска нужно прописать один параметр. Но чтобы не тратить время, предлагаю прописать еще несколько сразу:
$('.owl-carousel').owlCarousel({
items: 1, //Этот параметр как раз сделает так, чтобы отображался только один слайдер
nav: true, //Включим кнопки влево и вправо
autoHeight: true, //Так как у нас изображения разной высоты, то и слайдер должен адаптироваться соответственно
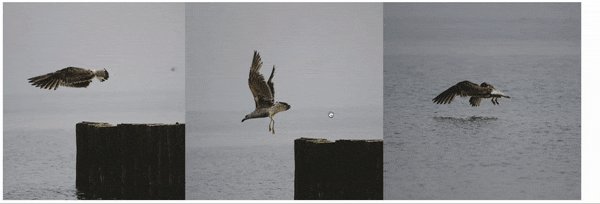
});Посмотрим, что получилось:

У нас уже получилось что-то похожее на реальный слайдер, и даже рабочие кнопочки навигации! 🙂
Технически — всё работает. Но выглядит неказисто. Давайте стилизуем наш сайдер. Зададим стили для кнопок навигации. Для этого, укажем следующие стили:
.owl-carousel,
.owl-carousel .owl-stage{
max-height: 90vh;
}
.owl-carousel.owl-drag .owl-item{
max-height: 90vh;
}
.owl-carousel .owl-nav button.owl-next,
.owl-carousel .owl-nav button.owl-prev {
position: absolute;
z-index: 1;
top: 50%;
margin-top: -50px;
width: 50px;
height: 50px;
line-height: 50px;
background-color: #fff;
font-size: 25px;
}
.owl-carousel .owl-nav button.owl-prev{
left: 0;
}
.owl-carousel .owl-nav button.owl-next{
right: 0;
}
.owl-dots{
text-align: center;
position: relative;
margin-top: -43px;
z-index: 1;
background-color: rgba(0,0,0,.5);
padding-top: 10px;
padding-bottom: 10px;
}
.owl-carousel button.owl-dot{
width: 10px;
height: 10px;
background-color: #fff;
border-radius: 50%;
margin: 5px;
}
.owl-carousel button.owl-dot.active{
background-color: orange;
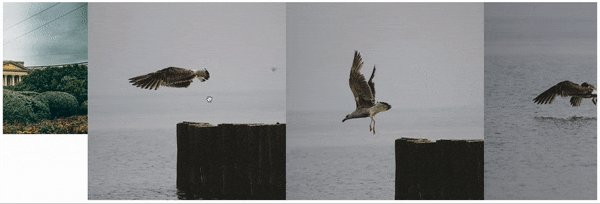
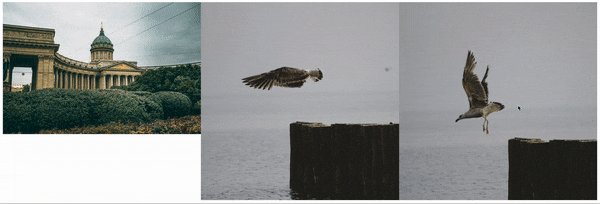
}Теперь посмотрим, что у нас получилось:

Как видим, мы с вами без проблем создали адаптивный слайдер на jquery под себя. При этом возможности у этого плагина очень широкие. Вы можете адаптировать его так, как нужно именно Вам. А чтобы узнать, как что-либо сделать, обращайтесь к официальной документации.

